Open Notepad++ en type het volgende (de kleurtjes zijn niet nodig):
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>

Wat je nu net ingetypt hebt, noemen we TAGS. (spreek uit: teks)
De TAGS die je hierboven ziet, is de basis van ELKE websitepagina! En ze staan ook altijd in de volgorde zoals je ze nu hebt getypt in Notepad++.
Er is altijd een begin- en een eind-tag. De eind-tag herken je aan de schuine streep.
- De HTML tags (“<HTML>” en “</HTML>”) geven het begin en het einde van de websitepagina aan.
- De HEAD tags (“<HEAD>” en “</HEAD>'”) geven aan dat je kunt aangeven hoe de site gaat heten.
- De TITLE tags (“<TITLE>” en “</TITLE>”) geven de plaats aan waartussen je de naam van de sitepagina kunt zetten.
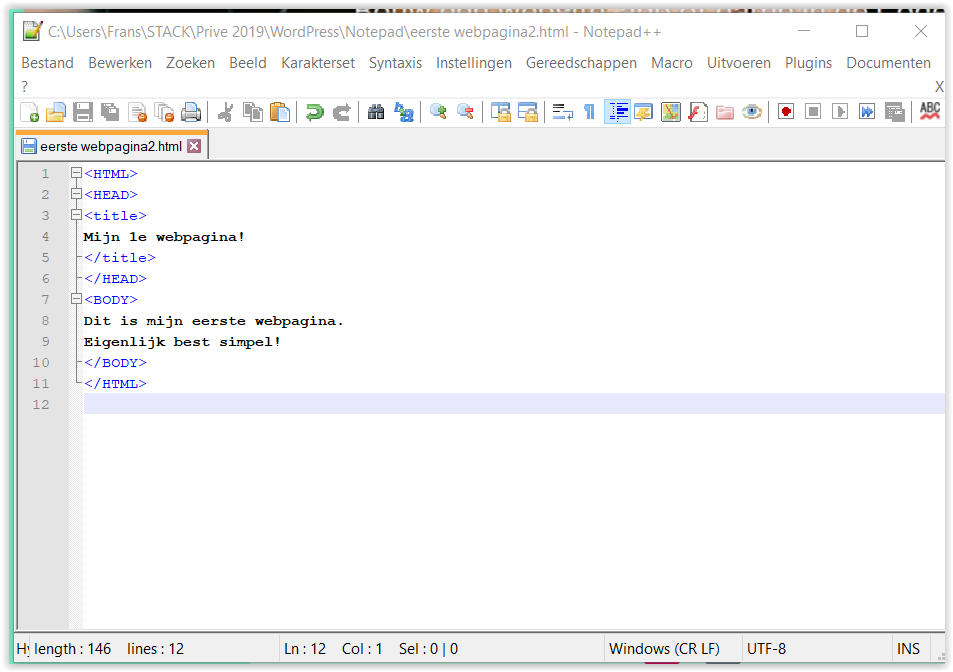
Je kunt daar bijvoorbeeld zetten: Mijn eerste site! - De BODY tags (“<BODY>” en “/BODY>”) geven de plaats aan waartussen je alles kunt zetten wat je op de websitepagina wilt kunnen zien.
Je kunt daar dus zetten: Dit is mijn eerste webpagina.
Eigenlijk best simpel!
In de body kun je allerlei gegevens plaatsen voor je site, bijvoorbeeld een tekst.
Om boven de tekst een titel te plaatsen gebruiken we de TAGS H1 {<H1> en </H1>) (De H staat voor: header).
Als we een nieuwe alinea willen maken gebruiken we de code voor een harde return <br>. Deze tag heeft geen sluitingstag nodig. En een lege regel maak je met de code <p>. (Ook zonder </p>)
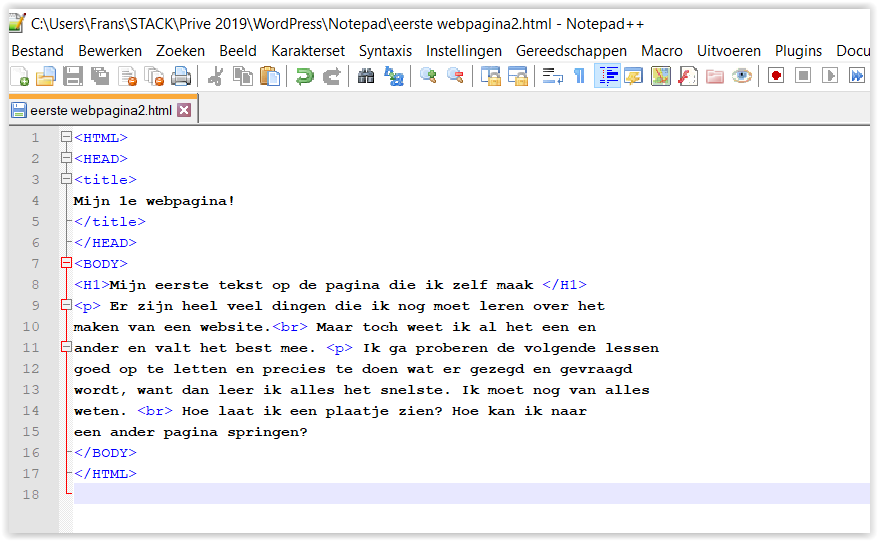
We schrijven nu in de body de volgende tekst zoals je die hiernaast ziet. (of iets anders als je wilt).
<H1>Mijn eerste tekst op de pagina die ik zelf maak </H1>
<p>
Er zijn heel veel dingen die ik nog moet leren over het maken van een website.<br> Maar toch weet ik al het een en ander en valt het best mee.
<p>
Ik ga proberen de volgende lessen goed op te letten en precies te doen wat er gezegd en gevraagd wordt, want dan leer ik alles het snelste. Ik moet nog van alles weten. <br> Hoe laat ik een plaatje zien? Hoe kan ik naar een ander pagina springen?

Je ziet hierboven dat de tekst gewoon achter elkaar doorgeschreven is, maar dat de tags wel geplaatst zijn.
Daarom komt het eruit te zien (na het opslaan in Notepad++ als HTML, en het vernieuwen van de pagina in de browser) zoals je hieronder ziet.